[Setup]-[Layer Definition]의 설정을 바탕으로 Drill Drawing Layer(24)에 Stackup 정보를 추가하는 방법에 대해 설명합니다.
✏ PCB Stackup 설정
1. PADS Layout에서 [Tools]-[Layer Definition] 메뉴를 클릭합니다.
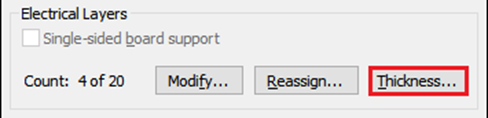
2. Electrical Layers 부분 Thickness 버튼을 클릭합니다.

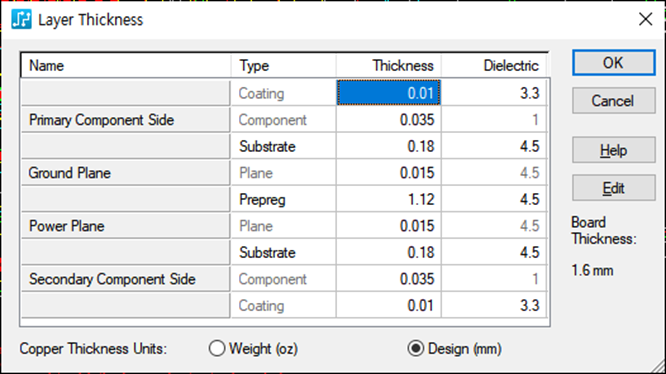
3. Layer 별 thickness 및 dielectric 값을 입력한 후 OK 합니다.

4. OK 버튼을 눌러 Layers Setup 창을 종료합니다.
✏ 스크립트를 이용하여 Stackup 정보 생성(*.l)
1. Generating_stackup_updated_rev.txt 파일을 다운로드 후 확장자를 *.bas로 변경합니다.
2. *.bas 파일을 C:\PADS Projects\Samples\Scripts\Layout 경로에 복사합니다.
3. PADS Layout에서 PCB 파일을 오픈합니다.
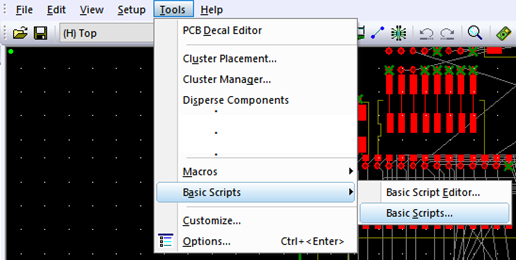
4. [Tools]-[Basic Scripts]-[Basic Scripts] 메뉴를 클릭합니다.

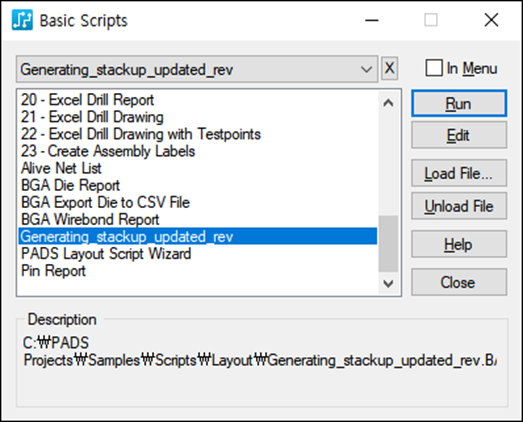
5. Load 버튼을 클릭하여 다운받은 Generating_stackup_updated_rev.bas 파일을 불러옵니다.
6. Generating_stackup_updated_rev 스크립트가 선택된 상태에서 Run 버튼을 클릭합니다.

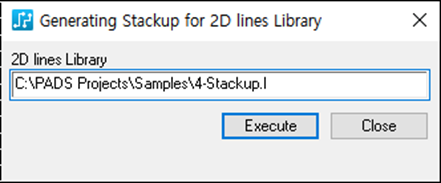
7. Generating Stackup for 2D lines Library 창이 열리면 2D Line(*.l)이 저장될 경로를 설정 후 Execute 합니다.

8. Close 버튼을 눌러 Generating Stackup 창 및 Basic Scripts 창을 종료합니다.
✏ PCB에 Stackup 정보 추가
1. PADS Layout에서 [File]-[Library] 메뉴를 클릭합니다.
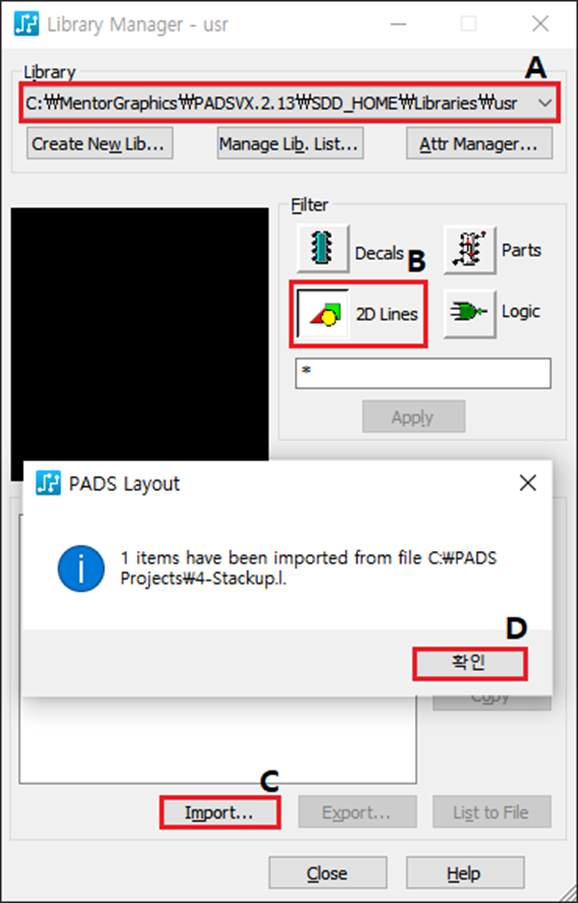
2. Library 부분에서 2D Line이 import될 Library List를 선택합니다. (A)
3. Filter 부분에서 2D Lines 아이콘을 선택합니다. (B)
4. 하단 Import 버튼을 누른 후 앞서 생성한 *.l 파일을 불러옵니다. (C)
5. 확인 및 Close 버튼을 눌러 Library Manager 창을 종료합니다. (D)

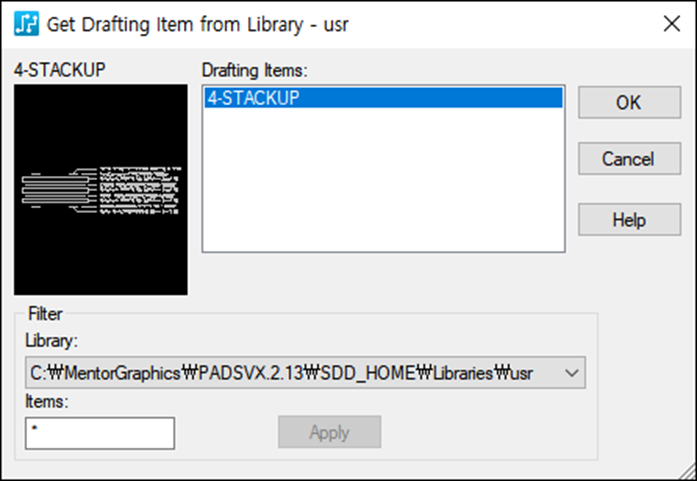
6. Drafting 툴바의 From Library 아이콘을 이용하여 Stackup 정보를 추가/배치합니다.
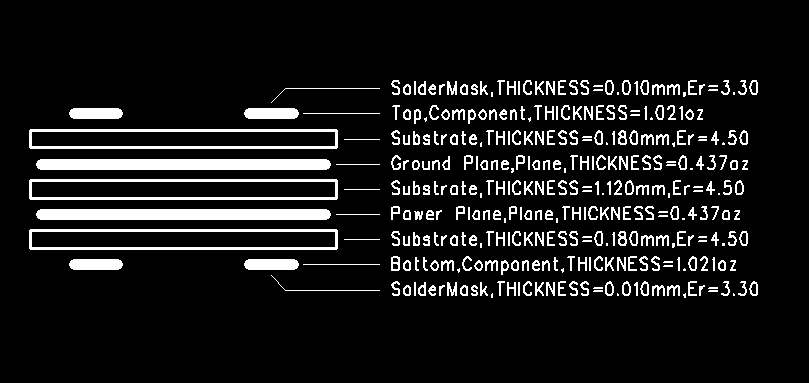
Note. Stackup 정보는 24층에 생성됩니다. 추가/배치 후 data가 보이지 않는다면 24층의 text, 2d line 색상을 설정해 주어야 합니다.